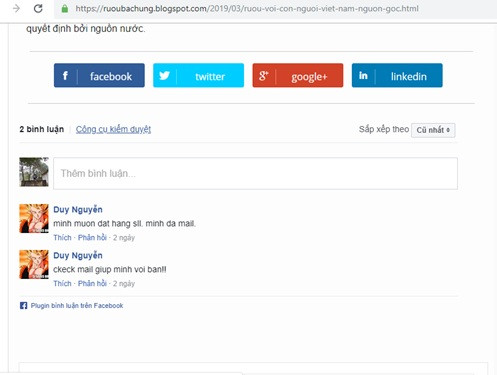
Plugin bình luận cho phép tích hợp trực tiếp tính năng bình luận Facebook vào trang web. Đây là một plugin lí tưởng, nó giúp ta trực tiếp nhận những phản hồi của khách hàng bằng chính tài khoản facebook của họ. Đi kèm với plugin bình luận là công cụ kiểm duyệt bình luận thông qua Facebook devolopers.
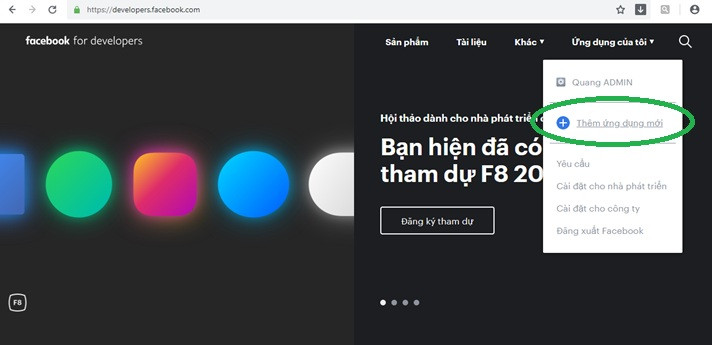
Đầu tiên chúng ta cần tạo ứng dụng của riêng mình trên Facebook devolopers. Các bạn truy cập vào https://developers.facebook.com/ chọn ứng dụng của tôi và tạo ứng dụng mới.

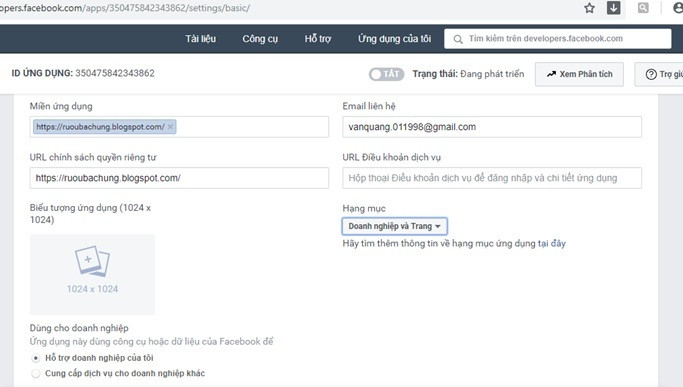
Điền tên ứng dụng muốn tạo rồi bấm tạo ID ứng dụng. Sau đó, chọn tình huống rồi bấm xác nhận, cập nhật thông tin để kích hoạt ứng dụng ở trạng thái công khai. Tiếp theo là điền thông tin trang web muốn sử dụng plugin bình luận vào và bấm lưu thay đổi để lưu lại.

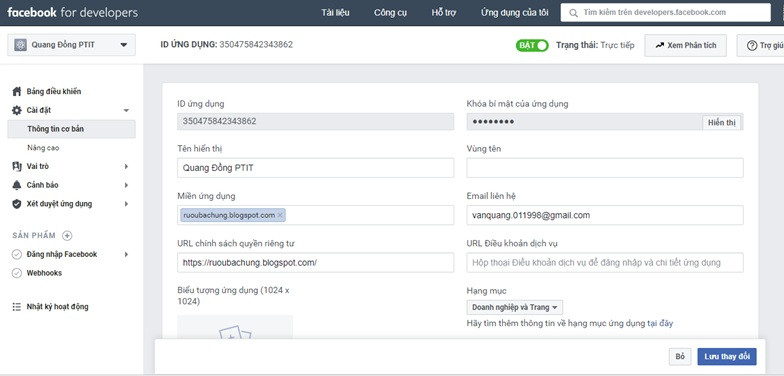
Qúa trình cập nhật thông tin hoàn tất. Bạn bật ứng dụng vừa tạo nên để đưa nó ở trạng thái công khai. Lưu ý: bạn cần điền những thông tin cần thiết thì mới bật được.

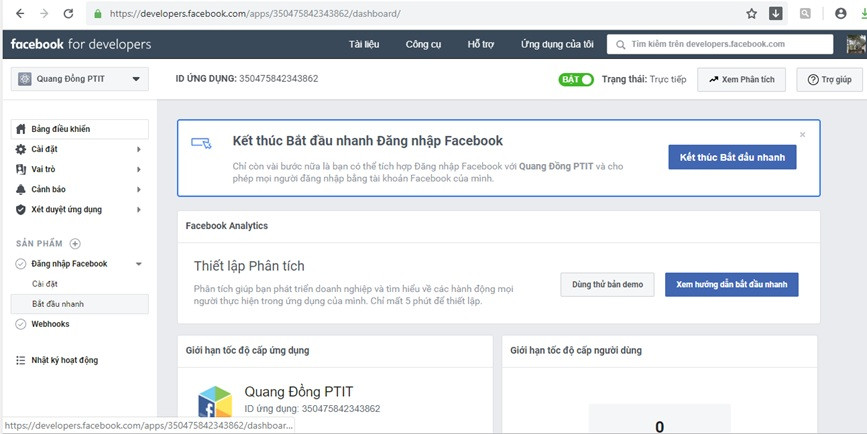
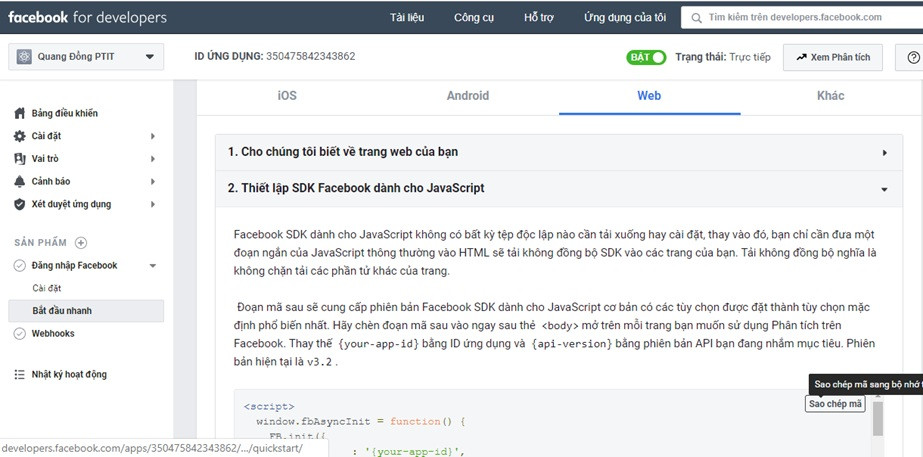
Các bạn nhìn sang bên tay trái nhấn chọn đăng nhập Facebook và chọn bắt đầu nhanh.

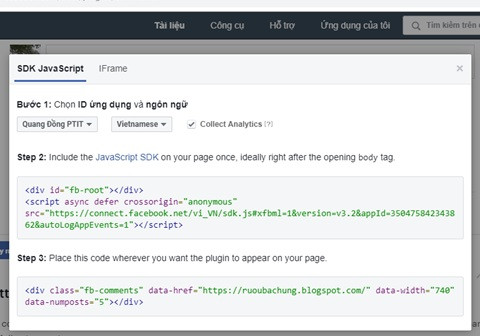
Chọn trang web và điền url trang web rồi nhấn save để lấy code.
Bấm sao chép đoạn mã và dán ngay sau thẻ
của trang web.Thay thế {your-app-id} bằng ID ứng dụng và {api-version} bằng phiên bản API bạn đang nhắm mục tiêu. Phiên bản hiện tại là v3.2.
ID ứng dụng chính là ứng dụng mà chúng ta vừa tạo ở facebook devolopers.

Sau đó chúng ta truy cập vào https://developers.facebook.com/docs/plugins/comments 
Tiếp tục copy đoạn mã thứ nhất rồi dán vào sau thẻ
Đoạn mã thứ 2 chính là chỗ mà chúng ta muốn hiển thị khung comment của khách hàng.
Đến đây chúng ta có 2 lựa chọn như sau:
- Thứ nhất, khung chứa plugin bình luận sẽ nằm cố định. Tức là mọi người dùng facebook sẽ bình luận trong 1 khung. Khung này sẽ hiển thị ở tất cả các bài viết.
Các bạn vào thiết lập chủ đề của blog chọn chỉnh sửa html, tìm đến dòng
Viết thêm 2 dòng code này vào sau dòng vừa tim được và dán đoạn mã thứ 2 của facebook vào giữa.
- Thứ 2, mỗi bài viết sẽ có khung bình luận facebook riêng. Giống như chúng ta bình luận ở mỗi bài đăng trên facebook vậy.
Các bạn làm tương tự lựa chọn thứ nhất. Nhưng ở đoạn mã thứ 2 các bạn xóa phần data-hrel=”…” đi. Như vậy mỗi bài viết sẽ có khung bình luận facebook riêng giống như bình luận trên facebook vậy.
Bước cuối cùng, chúng ta chèn code sau vào dưới thẻ
để nhận thông báo mỗi khi có người bình luận bài viết trên web của bạn.Thay {YOUR_APP_ID} bằng ID của ứng dụng chúng ta đã tạo ở trên.
Sau khi đã hoàn thành các bạn quay trở lại phần ứng dụng trên facebook devolopers, chọn mục công cụ nhấn tất cả công cụ rồi chọn công cụ kiểm duyệt bình luận.
Tiến hành các thiết lập cần thiết và thêm người kiểm duyệt.
Vậy là chúng ta đã hoàn thành việc tích hợp plugin bình luận trên facebooks với công cụ kiểm duyệt facebook devolopers vào website của mình.