Bài viết sau đây sẽ hướng dẫn các bạn thiết lập Plugin Messenger để có thể trò chuyện với khách hàng ngay trên trang web của mình.
Plugin chat với khách hàng của nền tảng Messenger cho phép bạn tích hợp trực tiếp ứng dụng Messenger vào trang web của mình. Điều này cho phép khách hàng tương tác với doanh nghiệp (DN) bất cứ lúc nào bằng kênh đa phương tiện giống như trong Messenger.
Plugin chat với khách hàng tự động tải lịch sử chat gần đây giữa cá nhân và DN, nghĩa là các tương tác gần đây với DN trên Messenger.com, trong ứng dụng Messenger hoặc trong plugin chat với khách hàng trên trang web sẽ hiển thị. Điều này giúp tạo ra một kênh giao tiếp duy nhất cho khách hàng, đồng thời cho phép bạn tiếp tục cuộc trò chuyện ngay cả khi họ đã rời khỏi trang web.

BƯỚC 1: Thêm SDK (Software Development Kit)
Để sử dụng plugin chat với khách hàng, bạn phải thêm phiên bản Facebook JavaScript SDK có chứa SDK chat với khách hàng vào trang sẽ hiển thị plugin đó.
“Bắt đầu từ ngày 8 tháng 1 năm 2019, bạn sẽ không còn có thể yêu cầu Plugin Trò chuyện của Khách hàng với URL sau : |
1.1.SDK Facebook dành cho JavaScript
Facebook SDK dành cho JavaScript cung cấp một tập hợp gồm nhiều chức năng phía máy khách:
- Cho phép sử dụng Nút Thích và các Plugin xã hội khác trên trang web của mình.
- Cho phép sử dụng Đăng nhập Facebook để giúp mọi người tự do đăng ký trên trang web của bạn.
- Giúp dễ dàng gọi API Đồ thị của Facebook.
Khởi chạy hộp thoại cho phép mọi người thực hiện các hành động khác nhau như chia sẻ tin.
- Hỗ trợ hoạt động giao tiếp khi bạn đang tạo tab trò chơi hoặc tab ứng dụng trên Facebook.
Hướng dẫn nhanh này sẽ hướng dẫn bạn cách thiết lập và sử dụng SDK để thực hiện một số lệnh gọi API Đồ thị cơ bản.
Trình duyệt hỗ trợ Facebook SDK dành cho JavaScript hỗ trợ 2 phiên bản mới nhất của các trình duyệt phổ biến nhất: Chrome, Firefox, Edge, Safari (bao gồm iOS) và Internet Explorer (chỉ phiên bản 11). |
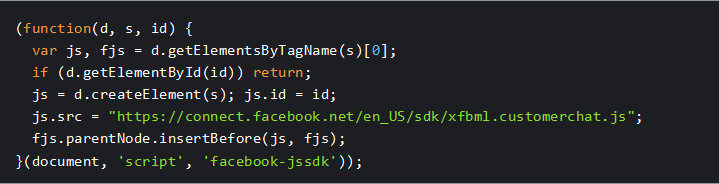
Nếu SDK Javascript Facebook đã được thêm vào (bao gồm) trong trang web của bạn, tất cả những gì bạn cần làm là đặt js.src = https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js như trong đoạn mã dưới đây.

Để tham khảo thêm về cách bao gồm SDK này, hãy xem SDK chat với khách hàng.
1.2. Thiết lập cơ bản
SDK Facebook dành cho JavaScript không có bất kỳ tệp độc lập nào cần tải xuống hay cài đặt, thay vào đó, bạn chỉ cần đưa một đoạn ngắn của JavaScript thông thường vào HTML để tải không đồng bộ SDK vào các trang của bạn.
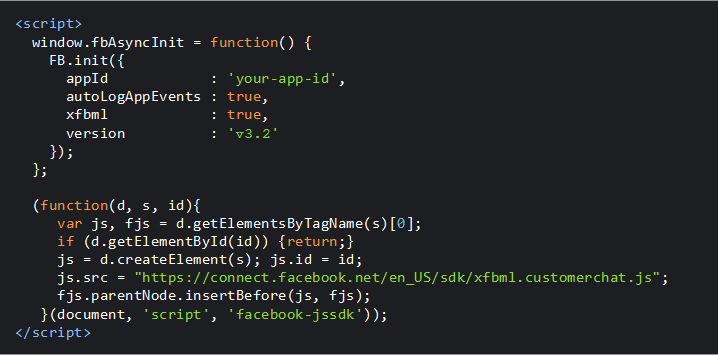
Đoạn mã sau sẽ cung cấp phiên bản SDK cơ bản có các tùy chọn được đặt thành tùy chọn mặc định phổ biến nhất. Bạn nên chèn đoạn mã đó ngay phía sau thẻ bắt đầu trên mỗi trang mà bạn muốn tải:

Mã này sẽ tải và khởi tạo SDK. Bạn phải thay thế giá trị trong your-app-id bằng ID ứng dụng Facebook của chính mình.
BƯỚC 2: Thiết lập plugin
Để đưa plugin chat với khách hàng vào trang web, bạn có thể sử dụng công cụ thiết lập hoặc thiết lập theo các bước dành cho nhà phát triển.
2.1. Tùy chọn 1: Sử dụng công cụ thiết lập
Đối với quản trị viên Trang, nền tảng Messenger cũng cung cấp một công cụ thiết lập đơn giản để tùy chỉnh plugin chat với khách hàng. Để sử dụng công cụ thiết lập, hãy làm như sau:
Đi tới Cài đặt trang > Nền tảng Messenger
Trong phần "Plugin chat với khách hàng", hãy nhấp vào nút "Thiết lập".
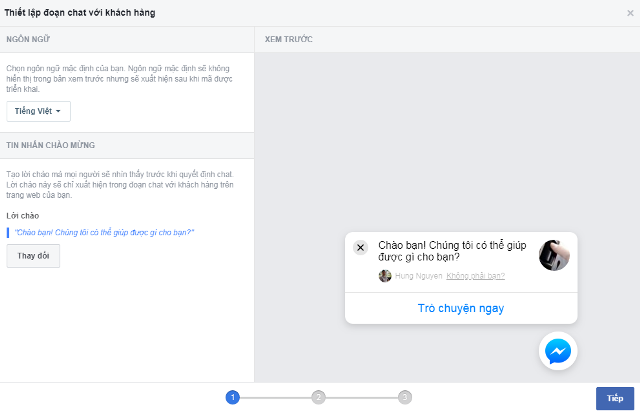
Công cụ thiết lập cung cấp một giao diện người dùng đơn giản để tùy chỉnh lời chào, màu sắc chủ đề, thời gian phản hồi được hiển thị, cũng như thiết lập các miền trong danh sách hợp lệ cho plugin.

Khi hoàn thành, công cụ thiết lập sẽ tự động tạo đoạn mã mà bạn có thể sao chép/dán để đưa plugin chat với khách hàng vào trang web của mình.
2.2. Tùy chọn 2: Thiết lập theo các bước dành cho nhà phát triển
Để đưa plugin chat với khách hàng vào trang web, hãy thực hiện như sau:
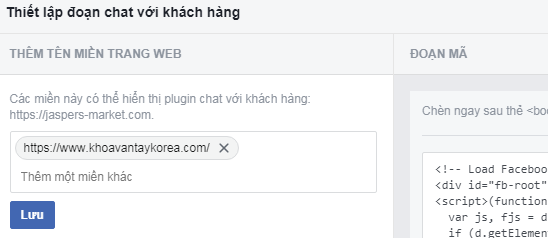
a) Đưa tên miền của trang web vào danh sách cho phép
Vì lý do bảo mật, plugin này sẽ chỉ hiển thị khi được tải trên tên miền mà bạn đã đưa vào danh sách hợp lệ. Hãy xem tài liệu tham khảo về whitelisted_domains để tìm hiểu cách cấp phép cho tên miền theo chương trình.
Yêu cầu tên miền và HTTPS:
Miền phải đáp ứng các yêu cầu sau đây để đưa vào danh sách cho phép: Phân phối qua HTTPS và sử dụng tên miền đủ tiêu chuẩn, chẳng hạn như https://www.messenger.com/. Địa chỉ IP và localhost không được hỗ trợ để đưa vào danh sách cho phép.
Các DN sử dụng trải nghiệm Messenger của nhà cung cấp dịch vụ sẽ không có quyền truy cập trình tạo mã truy cập trang trong cài đặt ứng dụng vì họ không sở hữu ứng dụng Facebook. Trong trường hợp này, bạn có thể thêm hoặc xóa tên miền được cho phép qua cài đặt Trang. Để đưa tên miền vào danh sách cho phép, hãy thực hiện như sau:

Nhấp vào Cài đặt ở đầu Trang
Nhấp vào Nền tảng Messenger ở bên trái
Chỉnh sửa tên miền được cho phép của trang trong phần Miền được cho phép
b) Đưa plugin vào trang web
Để thêm plugin vào trang web, hãy đưa div cùng các thuộc tính sau vào HTML:

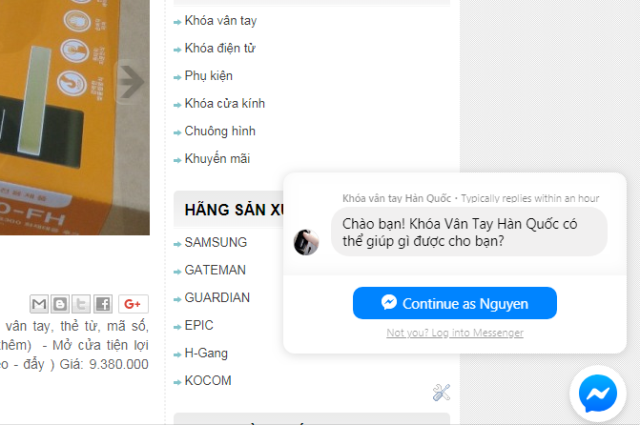
Theo mặc định, hộp thoại lời chào sẽ hiển thị trên máy tính và ẩn trên di động. Để tùy chỉnh hành vi hộp thoại chào mừng, bạn có thể sử dụng thuộc tính greeting_dialog_display và 'greeting_dialog_delay'.
Vị trí khuyến nghị
Bạn không nên thay đổi vị trí mặc định của plugin chat với khách hàng từ góc dưới cùng bên phải của trang.
Lời kết
Với những thông tin cập nhật chính thức từ Facebook dành cho các nhà phát triển phần mềm thứ 3, theo từng bước hướng dẫn trong bài viết, hy vọng các bạn có thể nhanh chóng thêm công cụ messenger để trao đổi trực tiếp với khách hàng trên trang web của mình. Nếu trang web của bạn đã cài đặt công cụ này nhưng bị lỗi, thì các bạn cũng có thể cập nhật lại để Messenger tiếp tục hoạt động.
Chúc các bạn thành công!