Bài viết dưới đây sẽ giới thiệu chi tiết về JAMstack.
Giới thiệu về JAMstack
Theo tài liệu chính thức, JAMstack là một kiến trúc phát triển web hiện đại dựa trên JavaScript từ phía khách hàng, các API tự tạo và Markup có sẵn. Mathias Biilman, Giám đốc và đồng sáng lập của Netlify coi JAMstack là xu hướng chính trong phát triển web.
JAMstack là gì?
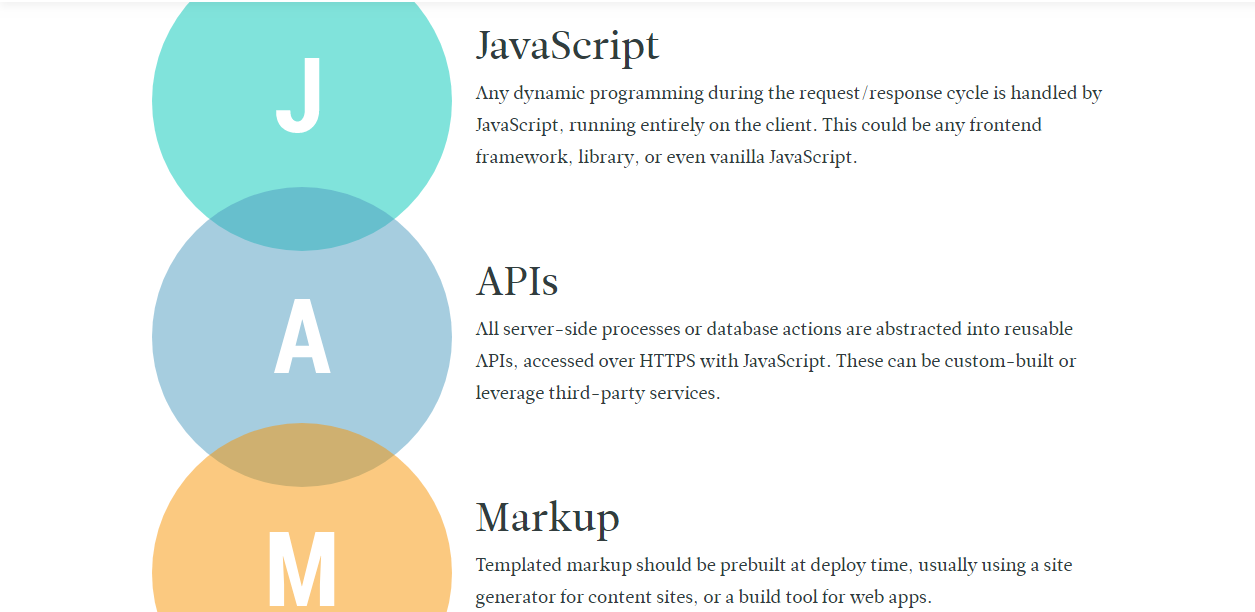
Giống như MEAN stack và Mern stack, JAMstack chỉ là các thuật ngữ được sử dụng để phân loại hoặc nhóm một số công nghệ nhất định với mục đích đạt được một mục tiêu cụ thể. JAMstack ở đây là viết tắt của JavaScript, API và Markup.
Các dự án JAMstack không phải dựa vào mã phía máy chủ vì vậy chúng có thể dễ dàng được phân phối. Hơn nữa, JAMstack được kết nối trực tiếp từ CDN vì vậy các ứng dụng sẽ có hiệu suất cao và cải thiện trải nghiệm người dùng tốt hơn.

Giải thích các thuật ngữ
- API là từ viết tắt của Giao diện lập trình ứng dụng, là một phần mềm trung gian cho phép hai ứng dụng có thể kết nối với nhau.
- CDN (mạng phân phối nội dung) là một hệ thống các máy chủ phân phối các trang và nội dung Web khác cho người dùng, dựa trên vị trí địa lý và nguồn gốc của trang web.
- Máy chủ là một máy tính được thiết kế nhằm xử lý các yêu cầu và gửi dữ liệu đến một máy tính khác qua internet hoặc mạng cục bộ.
- Cơ sở dữ liệu là tập hợp thông tin có tổ chức với mục đích có thể dễ dàng truy cập, quản lý và cập nhật
Tại sao nên sử dụng JAMstack?

Các trang web truyền thống hoặc các trang web CMS phụ thuộc nhiều vào máy chủ, plugin và cơ sở dữ liệu. Tuy nhiên, JAMstack có thể tải một số JavaScript nhận dữ liệu từ API, phục vụ các tệp từ CDN và Markup được tạo bằng trình tạo trang tĩnh trong thời gian triển khai.
JAMstack có tốc độ nhanh
Khi nói đến việc giảm thiểu thời gian tải trang, không có gì vượt qua được các tệp dựng sẵn cung cấp bởi CDN. Các trang web JAMstack có tốc độ siêu nhanh vì HTML đã được xây dựng trong thời gian triển khai và chỉ được cung cấp thông qua CDN vì vậy sẽ không có bất kỳ sự chậm trễ nào.
JAMstack có bảo mật cao
Các quy trình phía máy chủ được triển khai thành các API dịch vụ vi mô vì vậy các khu vực bên ngoài sẽ giảm bớt được các cuộc tấn công do đó trang web của bạn trở nên được bảo mật cao
JAMstack có chi phí thấp
Các trang web JAMstack chỉ chứa một vài tệp với kích thước tối thiểu có thể được thực hiện ở bất cứ đâu.
Cách triển khai JAMstack
- Sử dụng CDN để phân phối tệp chứ không phải thông qua máy chủ.
- Quá trình cài đặt và triển khai dự án dễ dàng và ít phức tạp. Sử dụng các công cụ như npm và Git với mục đích đảm bảo thiết lập tiêu chuẩn và nhanh hơn.
- Sử dụng các công cụ xây dựng và làm cho dự án tương thích với tất cả các trình duyệt (ví dụ: Babel, Browserify, Webpack, v.v…).
- Đảm bảo dự án đạt tiêu chuẩn web và có khả năng truy cập cao
- Đảm bảo quá trình xây dựng được tự động nhằm giảm căng thẳng.
- Để làm quá trình triển khai tự động, doanh nghiệp có thể sử dụng các nền tảng như Netlify.
Doanh nghiệp có thể sử dụng một số ứng dụng đã được xây dựng trước để cài đặt JAMstack một cách nhanh chóng.
- Gatsby: Gatsby là một phần mềm miễn phí và là một khung mã nguồn mở dựa trên React giúp các nhà phát triển xây dựng các trang web và ứng dụng nhanh chóng.
- NuxtJS: NuxtJS là một khung ứng dụng web nguồn mở dựa trên Vue.js giúp các nhà phát triển xây dựng ứng dụng phổ quát, ứng dụng tĩnh và ứng dụng máy tính để bàn.
- Hugo: Hugo là khung xây dựng về trang web nhanh nhất thế giới. Hugo là một trong những trình tạo trang tĩnh nguồn mở phổ biến nhất.
- Netlify CMS: Netlify CMS là một hệ thống quản lý nội dung nguồn mở cho quy trình triển khai dữ liệu lên Git. Netlify CMS có thể được sử dụng với bất kỳ trình tạo trang tĩnh nào nhằm giúp trang web nhanh hơn và linh hoạt hơn.
- Contentful: Contentful là một hệ thống quản lý nội dung thông minh và liền mạch, cung cấp cho các biên tập viên và nhà phát triển một nội dung thống nhất từ đó tăng cường hợp tác và đảm bảo các sản phẩm kỹ thuật số được đưa ra thị trường nhanh hơn.
- Svelte: Svelte là một cách tiếp cận mới để xây dựng giao diện người dùng. Trong khi các khung truyền thống như React và Vue thực hiện phần lớn công việc trong trình duyệt, thì Svelte chuyển công việc đó thành một bước thực hiện khi doanh nghiệp đang trong quá trình xây dựng ứng dụng.












.png)